CSS完全初心者がChatGPTにまるなげでWordPressに吹き出しのCSSクイックタグを追加してみた
CSSなんて全然わからん。でもせっかくブログをやるのだから色々思い通りに調整したい。しかし誰かにお願いするのもお金はかかるし気も遣う……。努力したくないし金も使いたくもないし人に頭も下げたくない!そんなみなさんへ朗報、知識完全ゼロで、chatGPT様に丸投げするだけで完璧にCSS・Wordpressをカスタマイズできてしまう、そんな実録レポートをお届けします。
目次
本当にCSSカスタマイズを丸投げして吹き出しを作れるのか
私が作ろうとしているのは

まさにこのような吹き出しです!
憎たらしいアイコンにしたり顔で添えられた名前、そこから発せされる無価値なコメント。アフィリエイトブログには必須のパーツですよね。しかしながらこの要素を完璧に網羅しつつ、クイックタグで使えるようにしてくれる方法を網羅した記事は意外とありません。そこで、chatGPT様にお願いしてみます。
結論:chatGPTがあれば思い通りのCSSカスタマイズができる!
その証拠にほら、

こんなふうにふきだしでコメントができているわけでして。
思ったよりずっと簡単にできました。もう人も金もいらない。chatGPTさえあればいい。
必要なのは、ただアホみたいに質問し続ける”反射神経”のみ
いかに神がかったAIといえども、こちらの思考を読み取ることはできません。
逆に言うと、こちらの思考さえ伝えれば、全知全能のchatGPTは驚くほど本質をとらえた核心に迫る回答をしてくれます。なので人間様がやることはひたすら反射神経で質問を繰り出すのみです。これは人間相手だと骨の折れる作業になりがちですが、AI相手なので何も考えずガンガンぶつけていきましょう。
素敵なふきだしの既存のコードがある
まず下記WEBサイト様より、アイコンと吹き出しがセットのCSSとHTMLが公開されていました。とても素敵です。ありがとうございます。
https://saruwakakun.com/html-css/reference/speech-bubble#section6
しかし!アイコンの下に名前がなかったので足したい
私のような無名な人間にとっては、記事を読んでくれている方に名前を覚えてもらったり、そもそもどんな人間が書いているかを知ってもらって信頼してもらうのはとても重要です。
そこで、アイコンの下に名前を表示したかったのですが、当然のごとく当方CSS完全無欠初心者なので、皆目検討もつきましぇん。
「俺の名前=アイコンの下に出したい」とか書いとけばええんか?
ChatGPT様にそのまま聞いてみる
困ったら聞く。そのスタンスだけは人間相手にもAI相手にも共通して重要なことです。とにもかくにも聞いてみないことにははじまらない。
聞くときはコードもそのまま貼り付ける
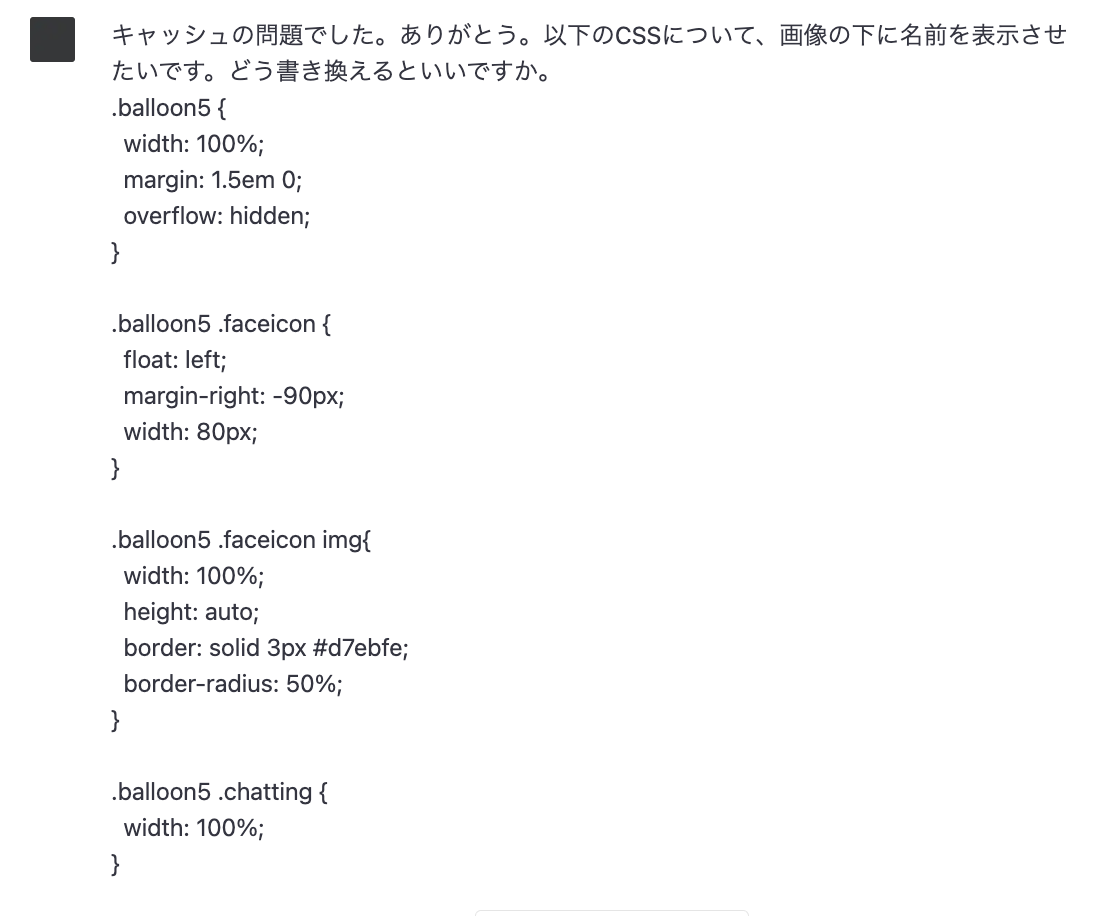
上記WEBサイト様から拝借したコードをchatGPTに貼り付けて、うまく行かないところをそのまま直接言葉にして聞いてみます。

前の質問が残っている(キャッシュの問題でした云々)が気にしないでください。
もうこのようにただ思考停止でコピペして貼り付けるだけ。そうすると……
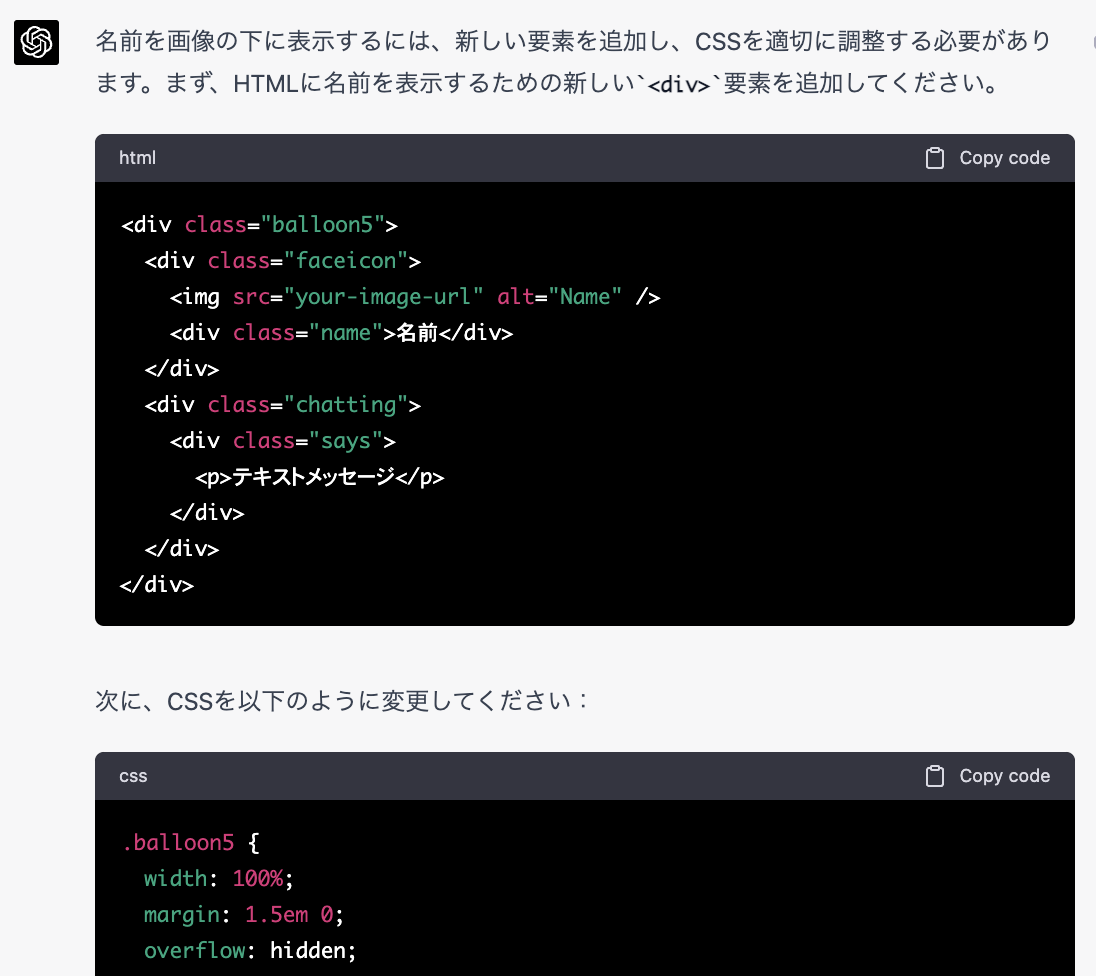
chatGPTはめちゃくちゃ具体的に指示を返してくれる!
1秒で返ってきた返答がこちら。

この安心感とクォリティ。半端ないですね。
このとき私はCSSしか貼っておりませんでした。実際に表示するときにはHTMLが関わってくるので、元サイト様で公開してくださっているHTMLもGPT様にお伝えしたほうが間違いがないかと思い、追加で下記のように聞いてみます。

きちんと今回のケースにあわせたカスタマイズ方法を教えてくれます。
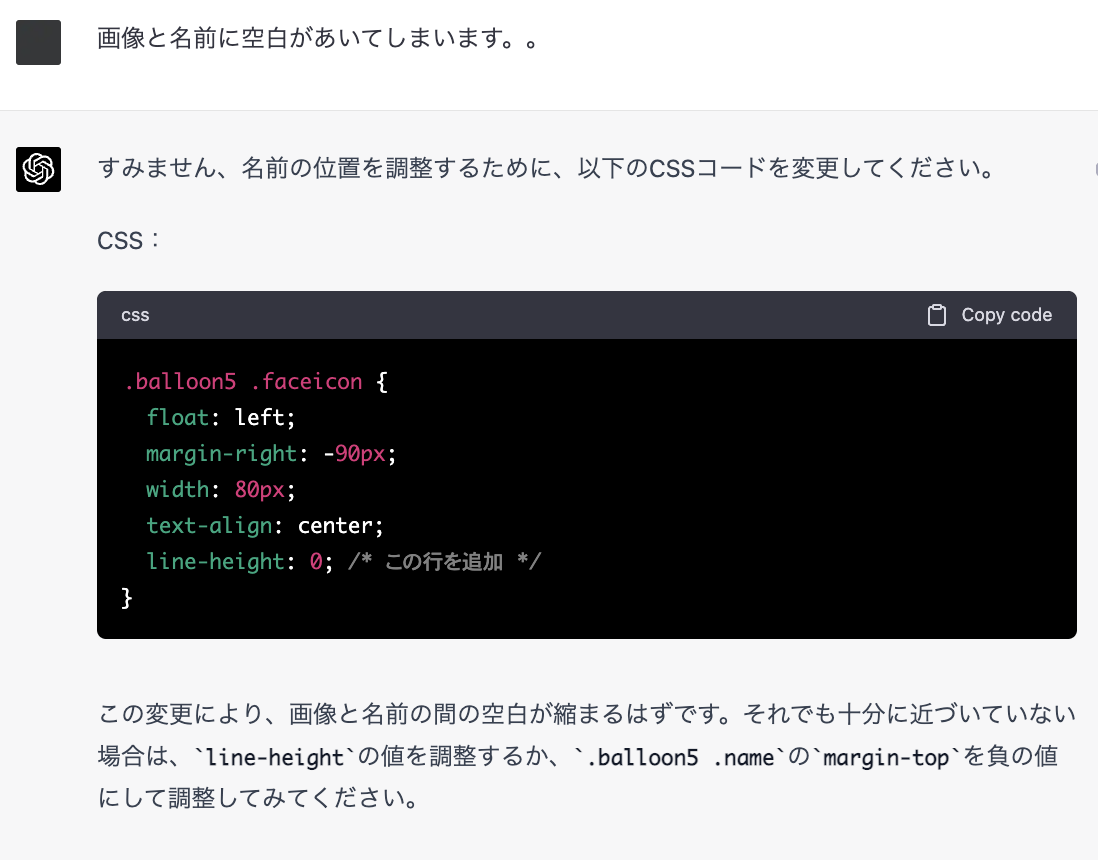
名前は表示されるが、画像との間に空白ができて気になる……
実際、名前を表示することはできて感動!しかしぱっと見て違和感をおぼえるほど、アイコンと名前の間に空白が大きく空いてしまっている。この細やかな調整も、AIは応えてくれるのか……?
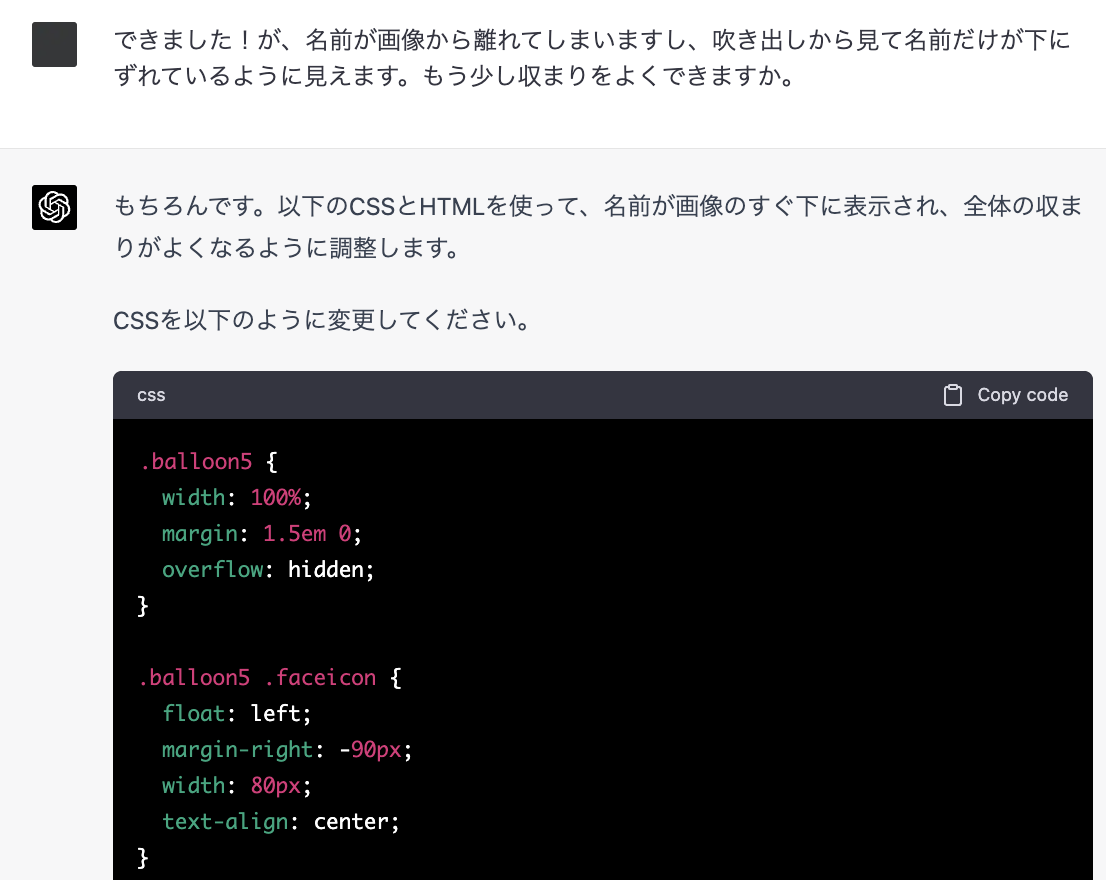
何度も試行錯誤して、答えを探してくれる
最初の回答では、わずかにマージンを狭める方法を教えてくれたようだ。

中略

さらに中略

中略

AIの指示に従い、ひたすら人間様がコードを書き換えて更新を繰り返す。
しかしうまく行かない度に新しい方法を模索してくれるので、こちらも希望をもって作業をすすめられます。
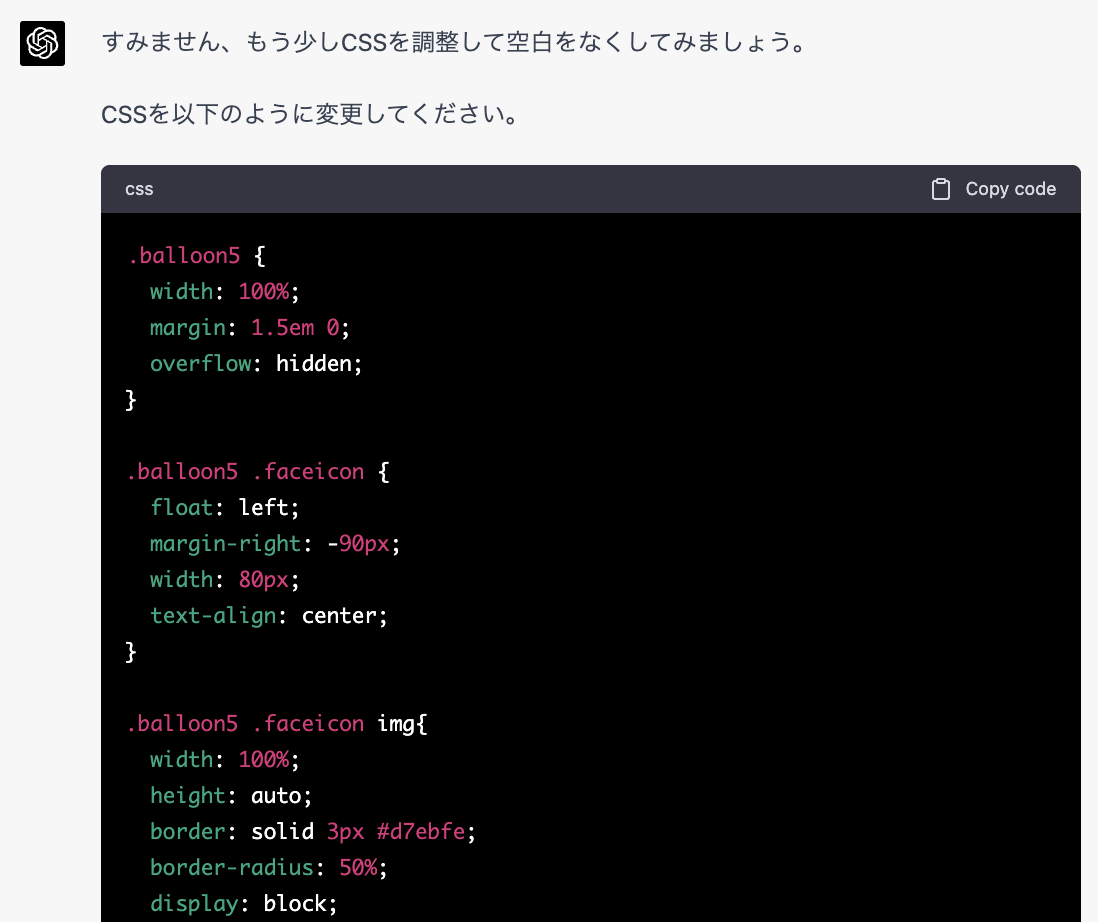
すると……
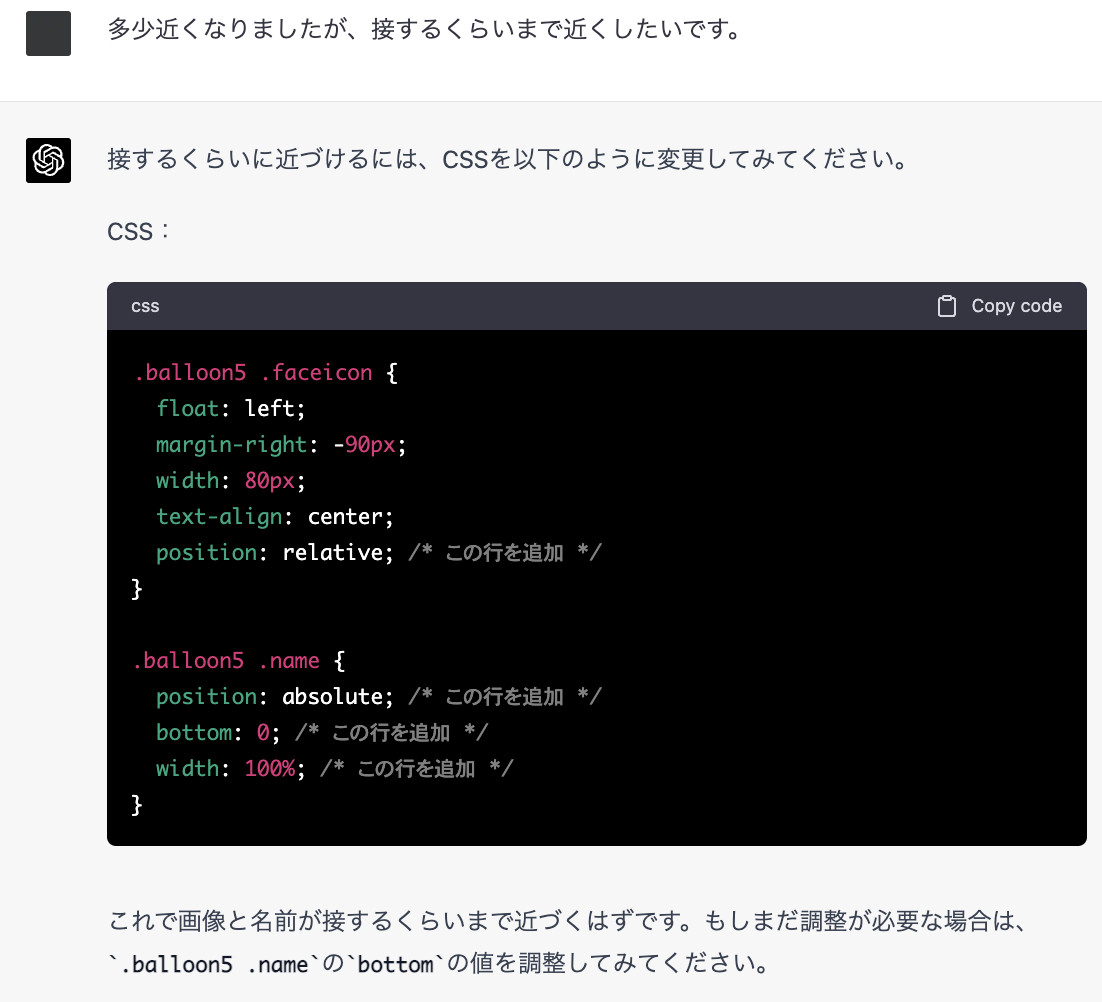
ついに核心に迫る回答に!
 何度かの往復を経て、ついに目的としていた文字と画像の近さまで至ることができました。
何度かの往復を経て、ついに目的としていた文字と画像の近さまで至ることができました。
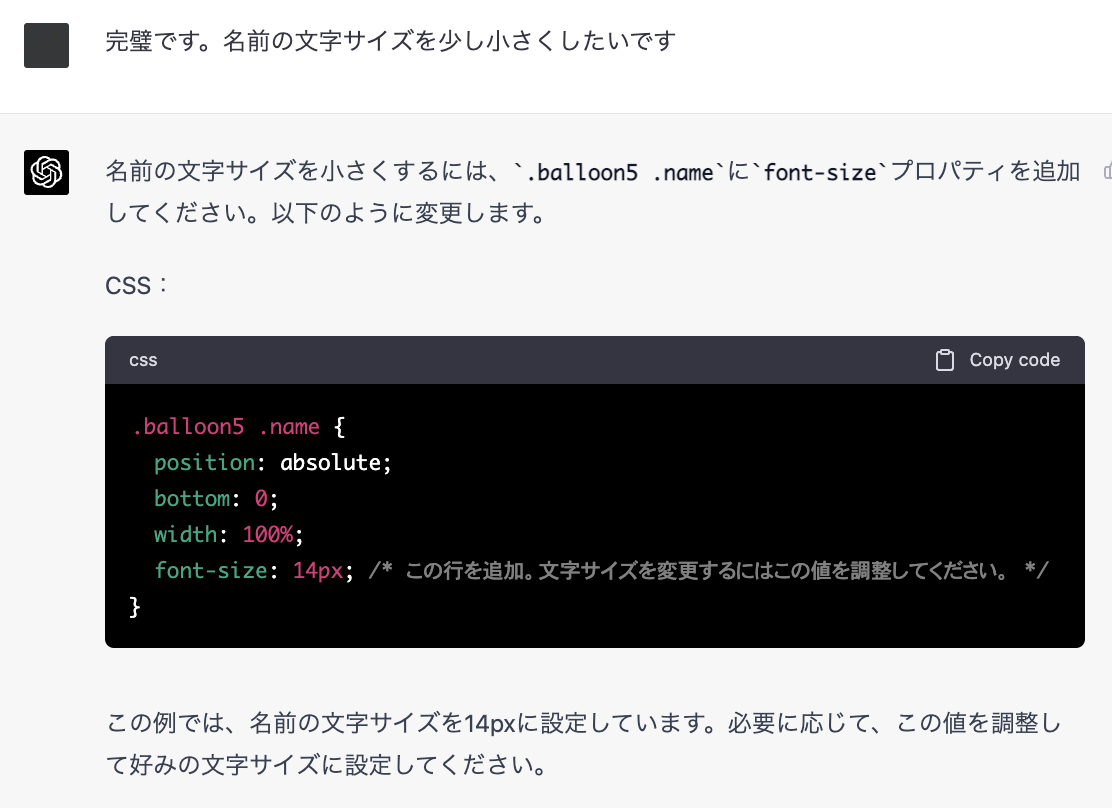
さらに文字サイズと改行問題を調整する
しかしこの吹き出し、まだまだ見栄え的には問題がありました。
それは名前の文字サイズが大きめで格好悪いということと、環境によるが5文字以上になると改行されてしまうということ!あとはここさえ調整できれば完璧……ここまでできたならこれも調整できるはず……反射神経質問を繰り返していきます。

文字サイズは即効で解決しました。

文脈を読んで私の「開業」という誤字も「折り返すこと」と読み替え、そして即解決策を提示。すごすぎます。
chatGPTが出力した最終的なふきだしのコード
名前もアイコンもある吹き出しのHTML
下記のようになりました。
<div class=”balloon5″>
<div class=”faceicon”>
<img src=”画像URL” alt=”Name” />
<div class=”name”>名前</div>
</div>
<div class=”chatting”>
<div class=”says”>
<p>本文</p>
</div>
</div>
</div>
名前もアイコンもある吹き出しのCSS
CSSはこちら
.balloon5 {
width: 100%;
margin: 1.5em 0;
overflow: hidden;
}
.balloon5 .faceicon {
float: left;
margin-right: –90px;
width: 80px;
text-align: center;
position: relative; /* この行を追加 */
}
.balloon5 .faceicon img{
width: 100%;
height: auto;
border: solid 3px #d7ebfe;
border-radius: 50%;
display: block;
}
.balloon5 .name {
position: absolute; /* この行を追加 */
bottom: 0; /* この行を追加 */
width: 100%; /* この行を追加 */
font-size: 14px; /* この行を追加。文字サイズを変更するにはこの値を調整してください。 */
white-space: nowrap; /* この行を追加。 */
}
.balloon5 .chatting {
width: 100%;
}
.says {
display: inline-block;
position: relative;
margin: 5px 0 0 105px;
padding: 17px 13px;
border-radius: 12px;
background: #d7ebfe;
}
.says:after {
content: “”;
display: inline-block;
position: absolute;
top: 18px;
left: -24px;
border: 12px solid transparent;
border-right: 12px solid #d7ebfe;
}
.says p {
margin: 0;
padding: 0;
}
いずれも
https://saruwakakun.com/html-css/reference/speech-bubble#section6
様のコードによるものですので、ぜひこちらのWEBサイトを参考にしてください。
まとめとついで
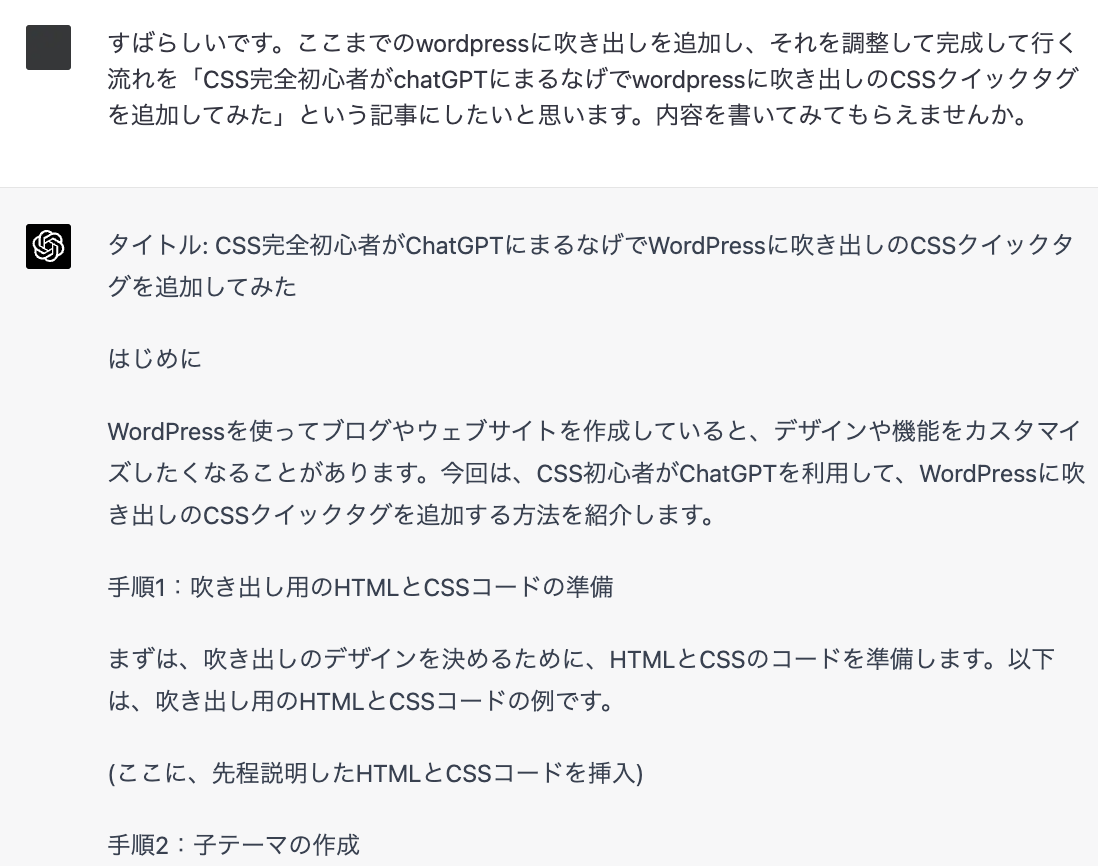
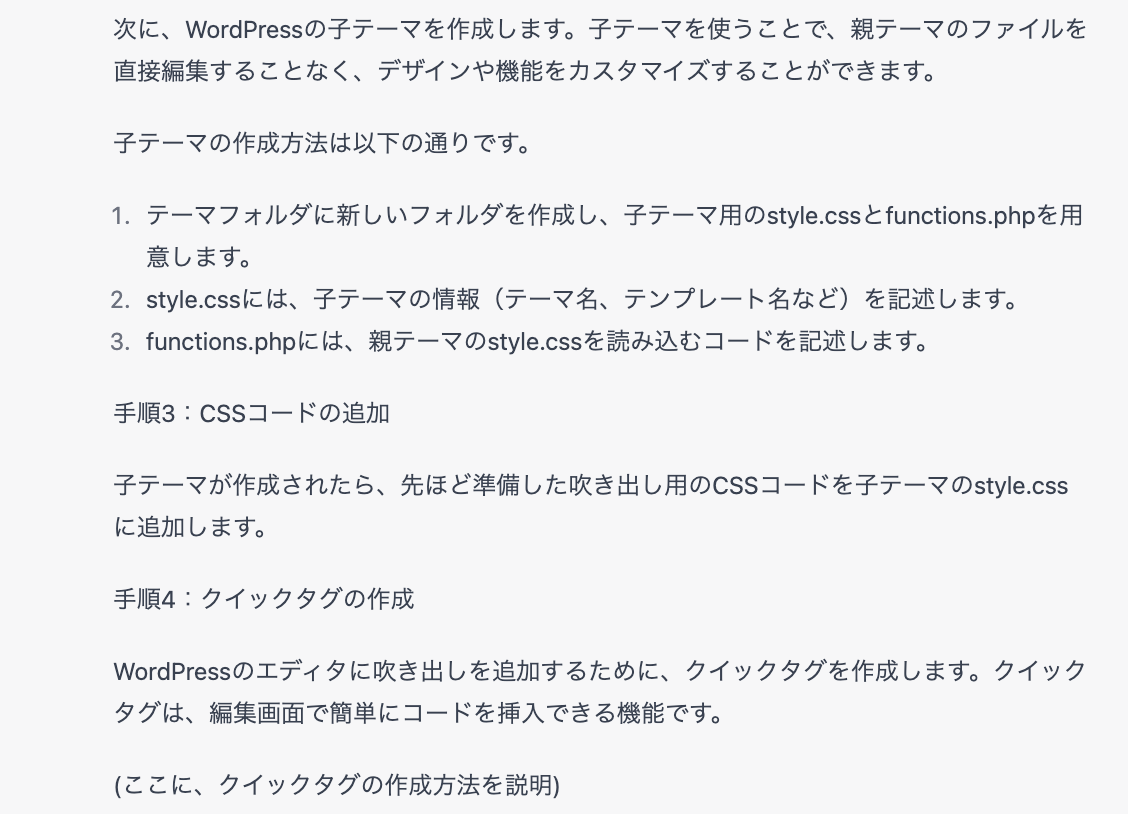
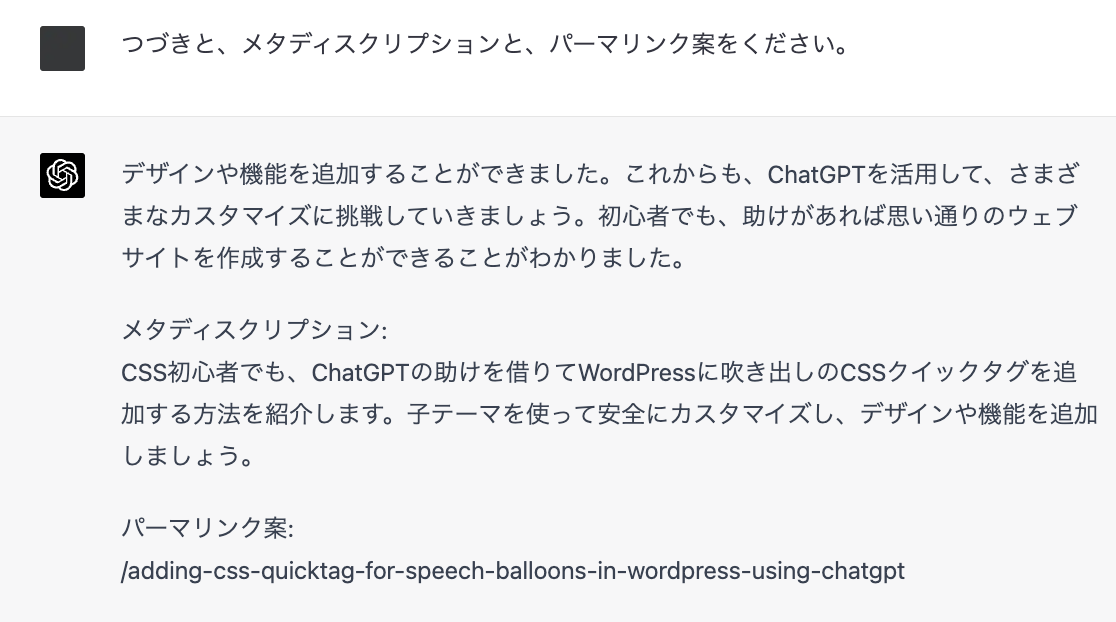
ついでに一連のこのことをブログにしてみてもらった




こりゃもう人間いらんわ。
人間isオワコンです。


コメント
この記事へのコメントはありません。
この記事へのトラックバックはありません。